皆様、こんにちは。
本日は埋め込み用Googleマップのデザインカスタマイズについてのエントリーを書きます。
私はブログを書いていますが、企業や個人のWebサイトでも地図の表示のためにGoogleマップを貼り付ける機会って結構あると思います。普通に貼ることもできますが、Webサイトの雰囲気と合ってなかったりして残念なことってありませんか?
というわけで、せっかくなのでサイトとマッチするデザインにして貼り付けちゃいましょう!オリジナルな雰囲気も出るので、他の人から見られたときに結構目に留まると思いますよ。
カスタマイズのやり方も色んなところでも載っていますけど、今まではステップが多かったりプログラムの知識が多少必要だったりすることが多かったです。今回は「EZ Map」というWebブラウザ上で簡単にカスタマイズのコード生成ができるツールができたのでそちらのやり方を説明したいと思います。
手順について
①Google APIキーの取得
APIキーについては調べてみると要不要意見が分かれていますが、2016年6月からは必須になってしまったので取得しておきましょう。正直ここのハードルが少し高いのですが、色々なWebサイトで解説されているので難しくないと思います。5分くらいで簡単にできます。
1度やればおしまいですからサクッと終わらせましょう。
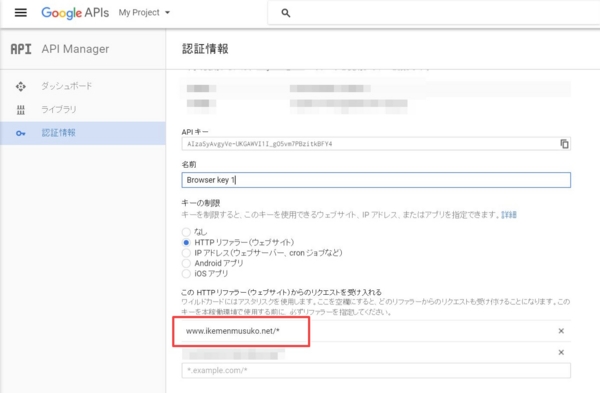
こちらのサイトでできます。他にもわかりやすいサイトなど適当にググってみて取得してもよいと思います。
1点注意するところは「このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる」の欄ですが、ここは正しく設定してください。私のブログであれば、「www.ikemenmusuko.net/*」となります。ワイルドカード( * )をお忘れなきよう。

②「Google Maps JavaScript API」を有効にする
この手順も先ほど紹介したサイトの下部に書かれていますが、「Google Maps JavaScript API」を有効にしてください。

これもすぐできます。
③「EZ Map」にて地図のカスタマイズコードを生成する
サイトにアクセス
ここまで来たらやっとEZ Mapの出番です。
EZ Map - Google Maps Made Easy
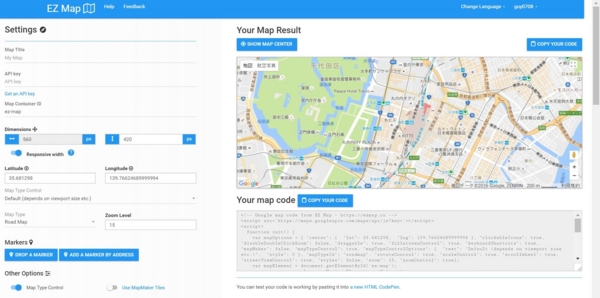
こちらにアクセスするとこんな感じのページが出てくると思います。

英語のサイトですが、多分いじってると直感的にわかると思うのでそんなに苦労しないはずです。アカウント作成すると保存ができるので便利ですが、作成しなくても作れます。
各種設定
まずはAPI keyの欄に①で取得したAPIのキーをコピペしてください。
次にサイズ。プレビューが右側にあるのでいい感じにサイズを指定します。
あとは場所なんですけど、わかりやすいやり方としては中段にある「ADD A MARKER BY ADDRESS」を押すといいかなと。

例えばここで東京駅と指定。施設名でダメな場合は住所を入れてください。

次の画面はスキップしていいです。

んで、マーカーを配置した後に「Center Here」を押すとマーカーが中心に置かれます。その後少し上にある「Zoom Level」を15くらいに合わせてあとは調整していけばだいたい場所に関してはOKです。

マーカーアイコンも変えられますのでお好みで変えたい場合はどうぞ。
デザイン変更
肝心のデザイン面の設定です。

左下にデザインのサンプルがあるので、そのサンプルをクリックして良さげなやつを選びます。「Snazzy Maps」と連携していて、そこのデザインを引っ張ってきているみたいですね。
いちいちひとつひとつ自分で設定しなくていいので楽です。
オススメ設定
これでだいたい終わりですが、一応私のオススメ設定も。

Googleマップの埋め込みで、マウスのホイールやスマホのスワイプ制御がマップの方に取られてウザい思いをしたことがある人が多いと思いますが、そこを解消する設定となります。
正直このためだけでもカスタマイズした方がユーザーフレンドリーだと私は思います。その代わりサイト上での操作性は落ちてしまいますので、どちらを取るかというところですね。
コードコピー
全部設定が終わったら「COPY YOUR CODE」ボタンで生成したマップのコードがコピーできます。
④サイトへ貼り付け
コードをコピーしたらあとは自分のブログやWebサイトの挿入したいところへコードをペーストします(HTMLです)。自分で変更することなくコピペでできるので簡単ですね。
アカウントを登録すれば今回の設定を保存することもでき、次回から更に簡単に作れるようになります。
私の過去のエントリーでもこの形式で作成したマップがありますので、サンプルとしてご覧ください。
子連れは絶対行くべき!ウェルカムベビーのお宿「ホテルエピナール那須」旅行体験記 - イケメン息子とぐうたら猫の成長見守りブログ
※冒頭近くに貼ってあります。地味ですが……
エラーになった場合の対処法
もしエラーになった場合は以下の点をご確認ください。
- APIキーをちゃんと入力したか
- Google Maps JavaScript APIを有効にしているか
- リファラーの設定は正しいか
特にリファラーが要注意かもしれません。リファラーを無効化して表示されるかどうかなどで切り分けしてみると良いと思います。
まとめ
カスタマイズされたGoogleマップがあるサイトに行くと「おっ!?」ってなりません?EZ Mapを使うとプログラムなどの知識が不要でコピペでできちゃいますのでもしよければやってみてはいかがでしょうか。
APIのあたりがハードル高めですが、1回設定してしまえば次からは不要ですからね。
デフォルトのマップだとスマホで見たときにスワイプがハマるのがイラっとするので、その観点からもオススメします。
最後までご覧いただきありがとうございます。
んだば、まだ。