皆様、こんにちは。
最近遅ればせながらVisual Studio Codeというエディタの名前を何度か聞くようになったので自分の環境にもインストールしてみました。
最初は特にどの目的で使おうか決めていたわけではなかったのですが、少し調べてみると「Markdownのエディタとして結構使える!」というのがWebで書いてあり、試しに使ってみると確かに快適!かなりこれは良いですね。
せっかくなのでMarkdownエディタとしてVisual studio codeの初期設定と、もう少し突っ込んでブログ用の設定についても書きたいと思います。
前半は汎用的な内容、後半はブログ用の設定をはてなブログを例に記載しています。尚、OSはWindows 10、VSCodeのバージョンは1.5.3で日本語化されたものを前提としておりますのでご了承ください。
※ブログ執筆時点で1.6.1が最新です。
Markdown用初期設定
まずは一般的なMarkdown環境としての設定について記載します。このあたりは汎用的な内容となっています。以下のサイトを参考にしました。
VisualStudioCodeで最速で俺流Markdown編集環境を構築する - Qiita
スポンサーリンク
インストール
最初のステップはインストールですが、以下のサイトから可能です。
Visual Studio Code - Code Editing. Redefined
インストールについては基本的に次へ次へいくだけなので割愛します。
まずはプレビュー機能を試してみる
インストールができたら.mdファイルを作って開きます。

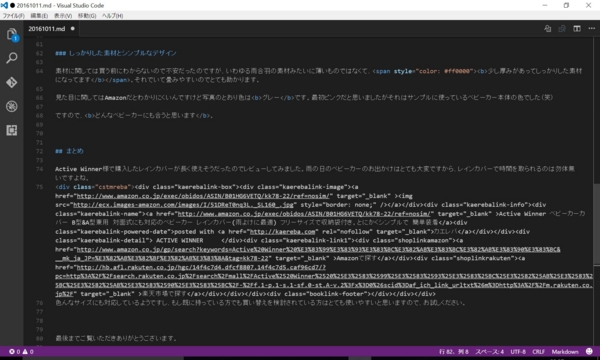
そして試しに書いてみます。これは過去にMarkdownで書いたエントリーをコピペしただけですが。

適当に書いたら、ctrl+k→v(半角状態で)を入力すると、右半分がリアルタイムプレビュー画面となります。

設定を変更する
とりあえず基本はこれでOKなのですが、色々と設定変更ができますのでその方法を記載します。試しにフォントの変更方法です。
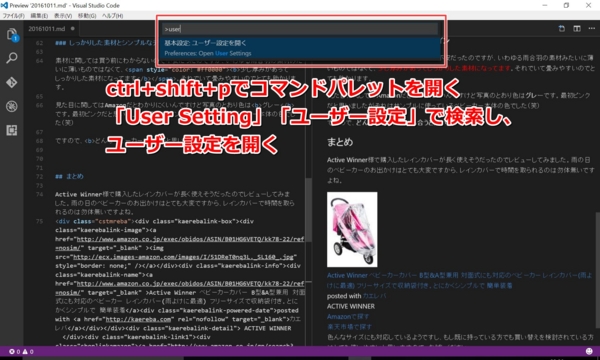
ctrl+shift+pを入力するとコマンドパレットが開きますので、「User」とか「ユーザー」とか打ち、候補の中から「基本設定: ユーザー設定を開く」を選択します。

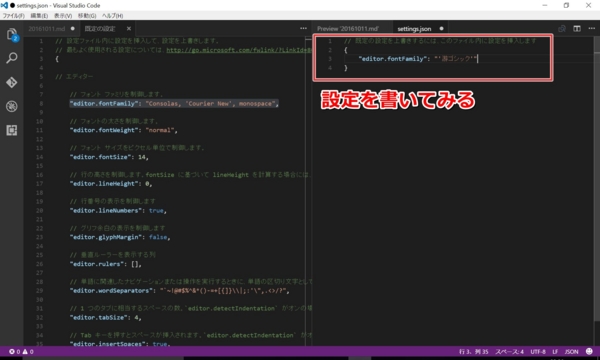
左ペインが既定設定で右ペインで変更したい部分を記載します。今回は以下のように設定を書いてみました。
{ "editor.fontFamily": "'游ゴシック'" }

保存後エディタに戻ると、画像ではわかりにくいですがフォントが変更されているのがわかります。他にもたくさん設定がありますが、基本的にやり方は一緒です。

見た目を変更
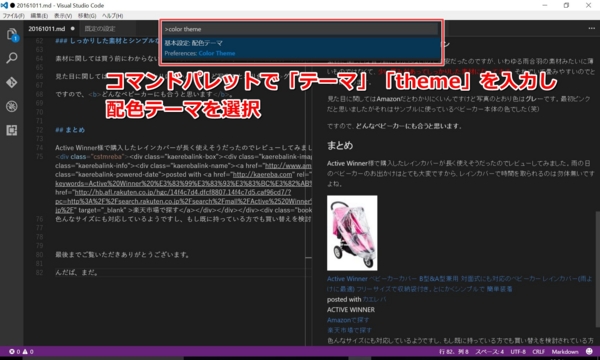
デフォルトでは背景が真っ黒ですごく気になるので見た目を変更します。コマンドパレットから「基本設定: 配色テーマ」を選択します。

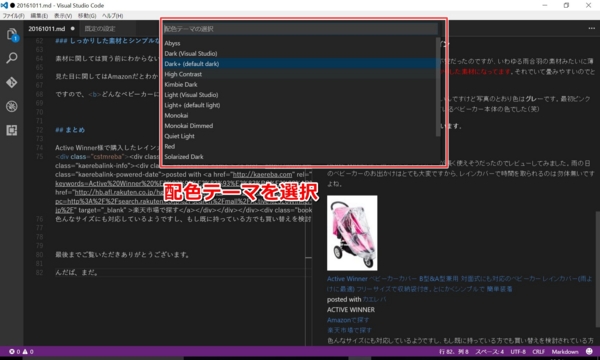
テーマ一覧が表示されますので、適当に選びます。ここでは「Light(Visual Studio)」を選択しました。

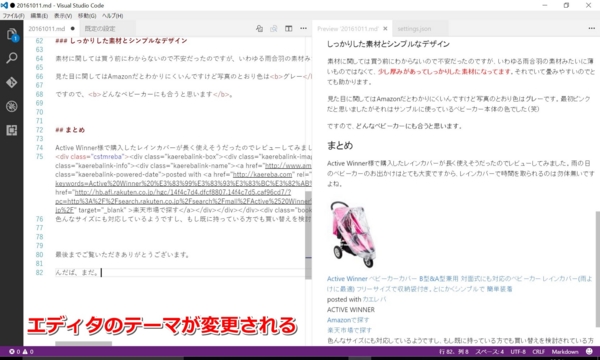
すると見た目が変わりました。個人的に黒が気に入らなかったので変更しましたが、これは別に気にならない場合はスキップしても大丈夫です。

拡張機能を入れてみる
プレビュー機能は毎回起動した後にキー入力をする必要がありますが、自動的に開いてくれる拡張機能があるのでそちらを利用します。
やり方は以下のサイトでわかりやすく書いていますのでご覧ください。
http://d.hatena.ne.jp/hnw/20160522
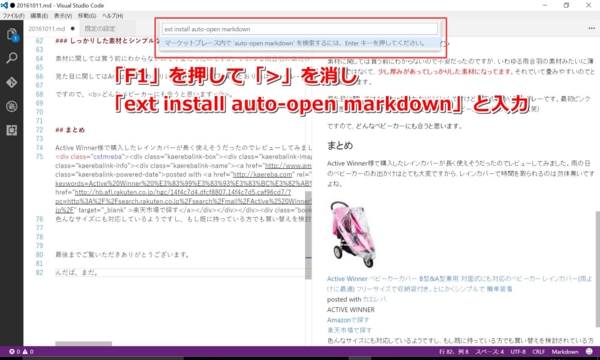
同じ内容ですが一応こちらでも書きます。エディタ上で「F1」を押して「>」を消し、「ext install auto-open markdown」と入力し、エンターキーを押します。

左側にペインが出現し、「Auto-Open Markdown Preview」という拡張機能が出てきますので、インストールボタンを押してインストールします。これだけなので簡単ですね。

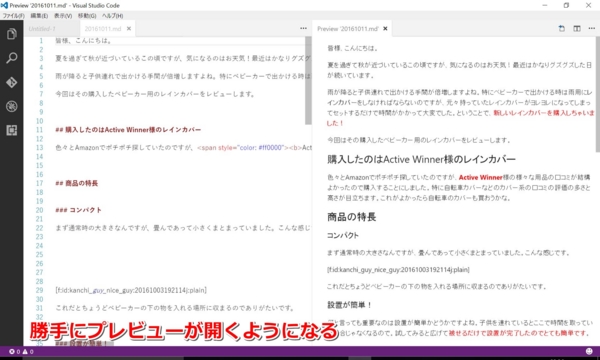
導入してからは、.mdファイルを開くとプレビュー画面が勝手に表示されるようになります。少しの違いですが結構ありがたいので入れておいた方がよいと思います。

ブログ用設定
だいたいここまでやれば環境としては充分なのですが、プレビュー画面を充実させるためにもう少し設定を入れていきます。はてなブログ用に書いていきますが仕組みはどこでも一緒だと思われるので適宜読み替えてください。
CSSファイルのパス取得
プレビュー画面にCSSを適用するため、まずはCSSファイルのパスを取得します。
Google Chrome環境でブログの本文を適当にドラッグして選択状態にし、右クリック→検証でDeveloper Toolsを開きます。

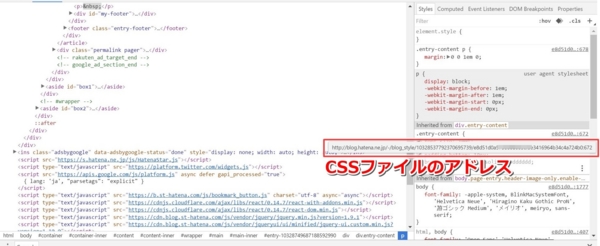
Developer Toolsの見た目はもしかしたら個人によって変わるかもしれませんが、Stylesタブの.entry-contentに適用されているCSSのリンクにマウスを合わせるとCSSファイルのフルパスがポップアップすると思いますので、これをコピーしましょう。

コピーするにはリンク部分を右クリックし、「copy link address」を選択します。適当にメモ帳か何かにコピーします。

CSSファイルの適用
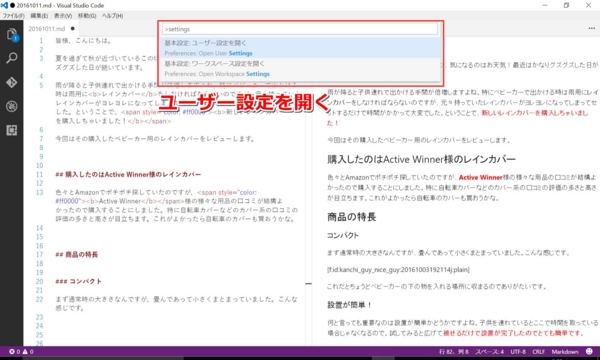
次は適用です。コマンドパレットからユーザ設定を開きます。

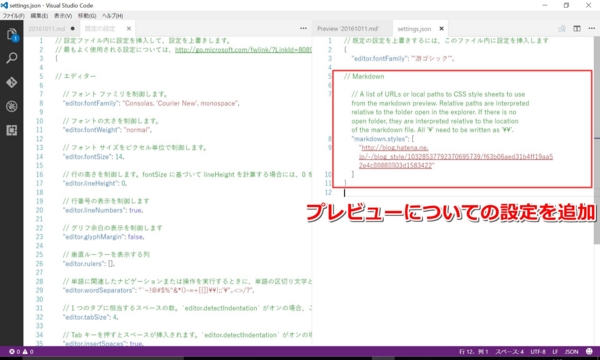
プレビュー画面にCSSファイルを適用するjsonを設定に追加します。例を以下に記載します(前述のフォント変更の部分を含む)。httpで始まる部分は各自で変更が必要です。xxxxxの部分に長い英数字の文字列が入ると思います。
{ "editor.fontFamily": "'游ゴシック'", // Markdown // A list of URLs or local paths to CSS style sheets to use from the markdown preview. Relative paths are interpreted relative to the folder open in the explorer. If there is no open folder, they are interpreted relative to the location of the markdown file. All '\' need to be written as '\\'. "markdown.styles": [ "http://blog.hatena.ne.jp/-/blog_style/xxxxx" ] }

※注意点
この方法では「デザイン」→「デザインCSS」に含まれる内容だけが反映されます。もし記事上下に<style>~</style>で指定しているデザインがある場合は、「デザインCSS」と<style>~</style>で囲まれた部分を全てコピペしてローカルPC上で1つのファイルにまとめ、.cssで保存してください。そのパスをhttpで始まるパスに置き換えて指定することで同じことができます。
但しこの場合はデザインを変更した場合は反映されませんので毎回修正する必要があります。
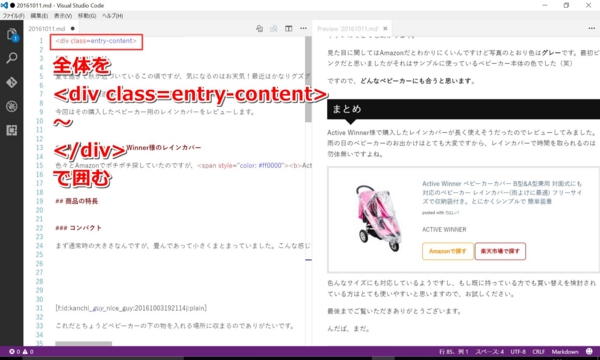
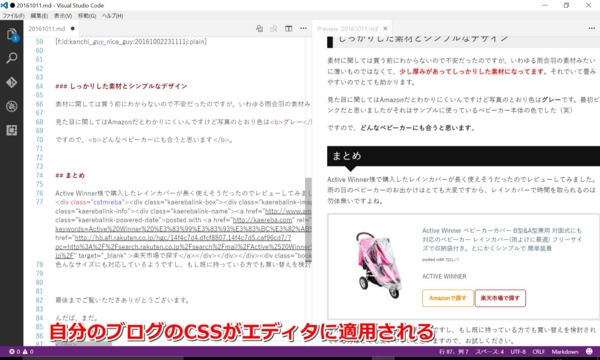
ここまで終わったら、左側の本文の最初に<div class=entry-content>、最後に</div>で囲むと自分のブログとほぼ同じ環境のプレビュー画面ができます。もちろん投稿する場合は中身だけ投稿してください。

カエレバカスタマイズなども行っている場合は反映されます。長々と書きましたが設定は1回入れればずっと適用されますのでそんなに手間ではないです。<div class=entry-content>の指定だけはエディタを開く度にやらないといけませんが、そんなに大変じゃないと思います。

使ってみた感想
元々私はみたままモードで書いていたのですが、画像が少なく文字中心の記事を書く場合はMarkdownの方がかなり早くてやりやすいです。はてなブログのMarkdownエディタのリアルタイムプレビューはもっさりしている上に見た目がいまひとつですが、VSCodeは本当にサックサクでストレスフリーにMarkdown記法が書けますのでオススメです。
まとめ
VSCodeを使用してサクサクなMarkdownエディタ環境を整える手順を記載しました。更に後半はブログに特化した内容として、CSSをプレビューに適用することで投稿後の見た目とほぼ変わらない環境ができました。
CSSの指定はより投稿後の見た目に近づけられるかもしれませんので、もしわかる方はこっそり教えていただけるとありがたいです。
この環境であればMarkdown初心者でも入りやすいと思いますので、是非お試しください。
最後までご覧いただきありがとうございます。
んだば、まだ。